New Feature: Custom Shipping Code
October 3, 2018 - Product Updates

The old saying, “good things come to those who wait”, couldn’t be more true for our new custom shipping code feature. In fact, more flexible shipping functionality is one of our most requested (and long promised) features! Our team couldn’t be more excited to introduce this new functionality, which brings with it complete flexibility for customizing shipping rates for your stores.
TLDR: Many, many hours have gone into what we consider to be one of the most flexible shipping tools around. In a nutshell, you can now tie into Foxy’s new JavaScript Shipping API, creating and manipulating shipping rates however you want, right in Foxy.
What’s the big deal?
Glad you asked. In the past, adding custom shipping logic required adding custom code to your store’s custom footer. While this approach worked pretty well, it didn’t allow for true full control and the experience wasn’t as smooth as we wanted it to be for merchants and customers.
This new feature allows you to add custom JavaScript shipping logic that will be processed after any other configured carriers have run, including the Custom Shipping Endpoint. This means that along with adding in custom shipping rates, you can also modify rates returned from the other sources – whether that’s altering the price or changing the rate carrier or service label.
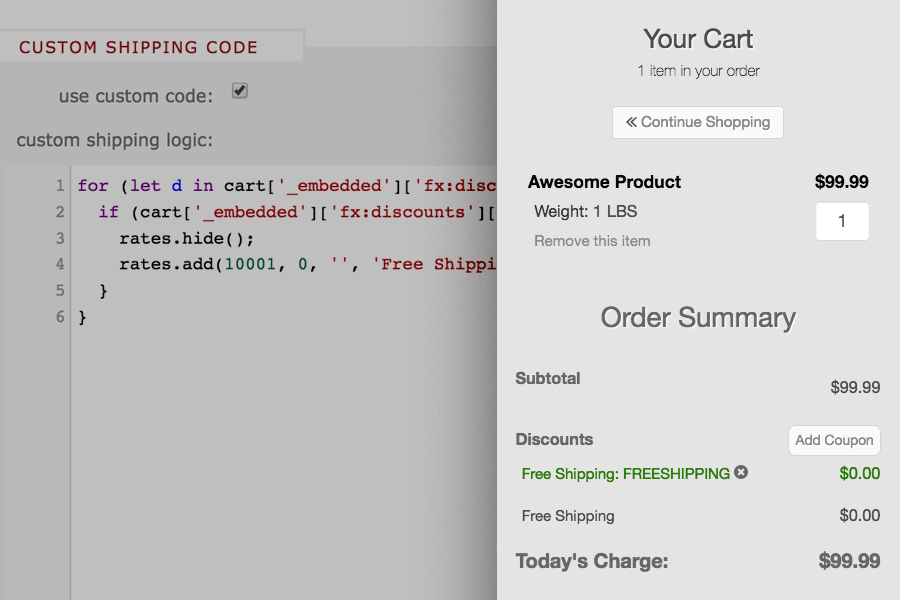
On the outside, it may just look like a new setting/textarea in the Foxy dashboard, but under the hood there’s a lot of crazy awesome goodness happening, allowing you to utilize literally any type of shipping logic and modifications.
Some Examples
Fallback Shipping Rates – Whether you’re getting rates from one of Foxy’s shipping integrations (UPS, USPS, or FedEx) or your own custom shipping endpoint, there will be times when rates are not passed back to Foxy. This can be caused by a number of things, but generally it’s due to a shipping service or your custom endpoint being temporarily down. Now you can easily specify fallback rates that will be used in cases like this. Gone are the days of customers experiencing shipping errors because of third-party services being down. More info can be found in our wiki here.
Free Shipping Based on a Coupon – Let’s say you wanted to offer free shipping when a specific coupon code is present. No problem. You can even get super specific by limiting the free shipping to domestic orders only. More info can be found in our wiki here.
Free Shipping Based on Custom Cart Criteria – Charge specific rates but offer free shipping once custom criteria is met (ex: Spend $40 or more to get free shipping). More info can be found in our wiki here.
Adjust Rates Based on Weight and Item Count – Easily hide specific shipping options or adjust option rates based on the total weight or item count. More info can be found in our wiki here.
How do I get started?
The custom shipping code option can be turned on/off in your Shipping Settings. Once turned on, you can start adding your logic into the new code editor. Please visit our wiki for setup instructions and more examples, and if you’d like to discuss your specific shipping needs and how to get started with the custom shipping code, please get in touch and we’ll be happy to help.
Currently using one of our previous JavaScript shipping snippets? We’ve created some documentation for migrating from the older snippets to our new custom shipping code functionality.
What’s next?
Even though our new custom shipping code feature is already super powerful, we’ll continue to improve things, making it even easier to manage your shipping rules and logic. Here are some things we have on the roadmap:
Introducing a UI to support common use cases without needing to work with custom code
Inclusion of additional JavaScript libraries for more advanced interactions
Extend this approach to allow for custom logic (instead of an external endpoint) for the pre-payment webhook event.
As always, please don’t hesitate to contact us if you run into any issues or have questions.