Hypermedia Dog Food
January 24, 2013 - Culture

As you may know, we’ve been working really hard behind the scenes on a completely redesigned REST (or Hypermedia) API. We had a lot of debate on which hypermedia format to go with. (Side note: Our readers added some amazing comments on that post! Thank you!)
Because some of our larger users still work exclusively with XML as opposed to JSON, we ended up going with HAL as our default format though we also support Siren at a basic level (no actions yet). We have properties on our collections so we haven’t quite figured out the best way to support Collection+JSON, though we may spend more time on this in the future.
One of things I’ve heard quite often from frustrated API users is the people who create the APIs don’t actually use them. They don’t know how difficult they are to work with in order to actually accomplish something useful. We can relate to this at our very core because at our very core, we’re developers.
 Every member of our team writes code. They use FoxyCart for their client projects. They understand how FoxyCart takes a developer or development firm from “I don’t do ecommerce because I always lose money on the project” to “Took me like 26 minutes from start to finish to set the site up for e-commerce.” (We have plenty of awesome quotes, if you’re interested).
Every member of our team writes code. They use FoxyCart for their client projects. They understand how FoxyCart takes a developer or development firm from “I don’t do ecommerce because I always lose money on the project” to “Took me like 26 minutes from start to finish to set the site up for e-commerce.” (We have plenty of awesome quotes, if you’re interested).
In short, we eat our own dog food.
Hypermedia Dog Food, to be exact.
Before completing the API, we started working on a simple curl wrapper HTTP client (HyperClient). We wanted to get a feel for what an HTTP client which understands link headers and has local cache would look like.
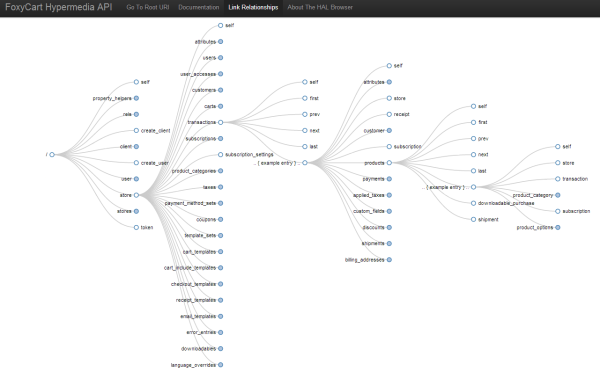
We then started exploring creative ways to document link relationships. <rant>Why do all “hypermedia” API documentation systems focus entirely on the url of the resource end point instead of the link relationship? Don’t code to URLs!</rant> We wanted to try something different and came up with an interactive link relationship tree diagram. It’s still a work in progress, but so far I’ve enjoyed using it.
We also embraced Mike Kelly‘s HAL Browser with a couple tweeks of our own to support some OAuth headers. You can see it in action hitting our API sandbox.
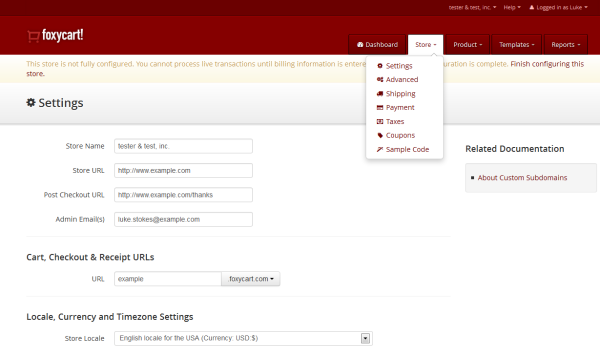
Even though the API is really close (our TODO list is public), we’ve put things on hold a bit because there’s a lot more dog food to eat. One of the goals of our API is to equip Content Management Systems around the globe with an amazing ecommerce tool for their users. That means everything the current FoxyCart admin does needs to be supported via our API. We realized that means building an entire admin powered solely by the API.
So that’s what we’ve set out to do.
We’re in the very early stages of development, but so far things are coming along nicely. By completely rebuilding our own admin to use our API, we’re enjoying the doggy treats before anyone else. We’ve already noticed a couple things that needed to be improved in the API. We added a couple missing link relationships and we moved some of them around. We also changed a few property names to avoid confusion. We’re getting a good understanding for what the API absolutely has to do in order to build a fully-functional FoxyCart admin interface.
We’re really excited about what this API will do for our users and the control it will give them over their ecommerce platform. We already have a few people tinkering with the API sandbox and we’re learning about the best ways to help them. As an example, one morning before breakfast I (Luke) put together an example of creating a FoxyCart store with a single form submit using the API. You can take a look at the slapped together code on GitHub if you’re interested. These early pioneers have also shown us how much of our community doesn’t understand or have experience with OAuth 2.0. That seems to be one of the biggest barriers to entry for the API so far (that, followed by understanding hypermedia in general). Before we launch, we’ll have some documentation and tools to help in that regard.
We think hypermedia APIs will be standard in the coming years, and we don’t want to be left behind. In fact, we’d like to lead the way and help our fellow developers learn about them through a great example we support. We don’t have it all figured out, but every day is a step toward the future.
So far, the food of the future tastes good.
About FoxyCart
We empower developers, SaaS providers, and enterprise users with the best looking, most flexible, most powerful ecommerce platform. We do this through training, technology and excellent service. The FoxyCart experience is efficient for our target market, their clients and their customers.