Building a Turnkey Fundraising Mini-site with Foxy and Eleventy
June 24, 2020 - How To

In addition to having a ton of awesome non-profit and charitable organizations using Foxy, many of us at Foxy volunteer with non-profits in our own time. It’s pained us to see so many great orgs taking such a hit to their fundraising because of the COVID-19 pandemic. It’s become harder to raise funds, but expenses have remained the same.
For any developers helping a non-profit, odds are you don’t have a ton of time, and the organisations you’re helping probably don’t have a large budget. So how can you get a great looking site that supports a variety of donation and sponsorship options, while being super quick, easy, and cheap (or even free) to deploy and customize?
One of the non-profits that our co-founder and CEO Brett helps with, the Genesis International Orphanage Foundation, was particularly hard hit, as they rely on an annual in-person gala event for a large part of their operating budget. But in-person events were out of the question, so they wanted to do an online livestream. Unfortunately, their site is an old WordPress build that wasn’t easy to quickly work within, so Brett started exploring options.
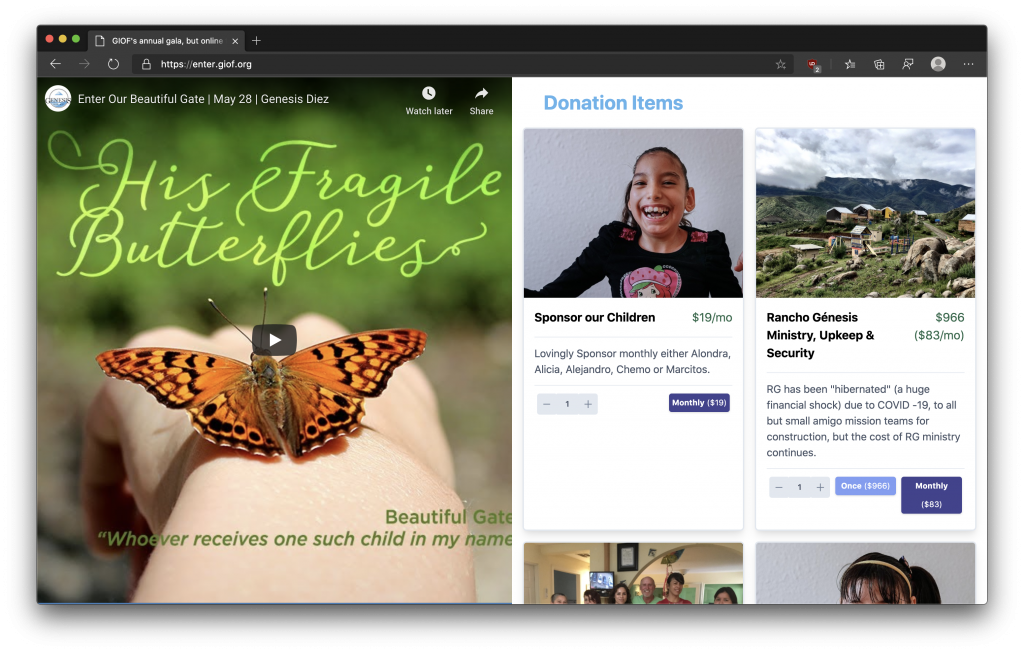
After some research and iterating, Brett came up with a minisite for the foundation’s livestream at https://enter.giof.org/. It’s powered by a combination of Eleventy.js for site generation, Tailwind CSS for styling, Netlify for deploying and hosting, and Foxy.io for handling donations (we’ll talk more about the technology below). The site enabled GIOF to still host their annual gala, and raise support for their amazing work running a fully functional orphanage dedicated to abandoned special-needs children.

A screenshot of GIOF.org’s fundraising gala mini-site, built to help raise funds for 2020 in lieu of their in-person fundraising event.
While building the minisite though, it became clear to Brett that the same set up could very easily be adapted for other organizations too. All it needed was to be packaged up to make it easy for other developers to clone and customise. It could then be possible to create a secure and cheap fund-raising website in a few hours, something that could be quickly developed, easily maintained, and deployed. After adding more instructions and a button to deploy directly to Netlify from Github, we now have a repository anyone can use to kickstart the fund-raising website: https://github.com/Foxy/eleventy-fundraising-minisite.
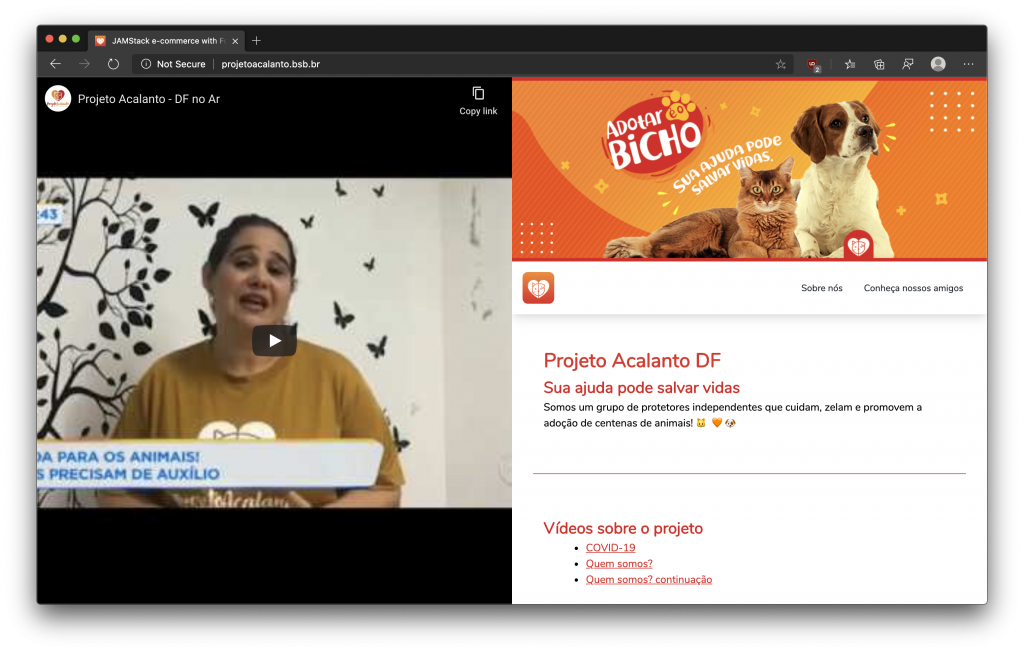
Well, does it work? Is it feasible to create and deploy the website in a few hours so that the fundraising can resume? I answered my own question by creating Projeto Acalanto’s website. They rescue abandoned pets from the streets and look after them until they find a new home, and were my first thought for an organization I wanted to help. Most of their funding came from adoption fairs they promoted in malls where people could donate or adopt a pet. Now, with the malls closed, both donations and adoptions decreased.

A screenshot of Projecto Acalanato’s fundraising website to sponsor animals.
That’s two non-profits back on track! How many can we help? Join us! In just a few hours, you can help a non-profit while learning some cool new technologies.
Are you a developer who wants to help, but don’t have a non-profit you already help out? Let us know!
Are you a non-profit looking for help getting a fundraising mini-site up? We’ll try to match you!
And for all non-profits using this approach, we’ll give you 3 months of free Foxy service (in addition to our normal 10% discount) if you have a developer using this starter project!
Are you ready to do it?
Let’s do this! First of all, you’ll need to connect with a non-profit you know, perhaps one you have already helped or one that has already helped you in the past.
What’s JAMstack?
OK. Now let’s talk about tech. We’re building a JAMstack e-commerce site, but what’s that all about? JAM stands for Javascript, API, and Markup. You must be thinking every e-commerce site out there uses this tech. You’re right, but the thing about the JAMstack is that every page is pre-built so that we only host ready-made files. Remember totally static HTML websites from way back in the day? No PHP or database?
Well, it’s sort of like that, except you’re not (usually) building the HTML by hand. Instead, you’re using fun systems to make managing the site easier. That might be tools to help you better handle your templates, or use Markdown, or to do some serverside rendering, or to pull content from an API or headless CMS. The end result is static HTML and js that you can host anywhere, that will scale to the moon, and that’s super cheap to host (because it’s static).
Note that there’s some overlap between “serverless” and “static site generators” and “JAMstack”. For this example, the “static site generator” is “serverless”, and that builds the static site. But don’t worry too much about that for now.
Why JAMstack?
In short: because you’ll have a lightning-fast, safe and inexpensive e-commerce website!
Here’s a longer version:
Performance: A JAMstack site makes your website very fast. It’s no miracle. Every page is pre-built during compilation, therefore not only is there no processing to be done when your user visits your store, but also the website can be distributed among many different servers across the globe with a service called a Content Delivery Network (CDN). This means that your users will access the fastest possible server wherever it is. (Note that if you’re used to something like WordPress, there’s no real “build” phase. Instead, the web server uses PHP to do the work on every pageload. In a static JAMstack site, the work’s done ahead of time, and then all dynamic functionality is handled via JavaScript in the browser, not on the server.)
Security: The JAM Stack architecture means the server does not run anything. Therefore, it won’t run anything provided by a malicious user. It is also not connected to any database, so you’ll have no issues there either. In our case, the shopping cart and donation functionality (including recurring billing) is done by Foxy, a PCI Compliant Level 1 Service Provider. In you wanted to add comments, live chat, video hosting, etc., you’d simply use a service that handles that for you, and embed it into the site.
Infrastructure costs: The serverless architecture of JAM Stack requires only the CDN servers, which would probably be necessary anyway. Lowering costs is very important for nonprofits. In our case, we’re deploying to Netlify, which is free for most users.
Ease of development: There are few requirements for the development environment. Testing can be done without much effort, including manual and acceptance tests.
Let’s build it!
We’ll do it in three basic steps:
Create a Foxy.io account for the non-profit.
Click the “Deploy to Netlify” button in this page https://github.com/Foxy/eleventy-fundraising-minisite
Customize your brand new git repository and enjoy the continuous integration already built-in.
Update Netlify with your custom domain or subdomain, and get SSL automatically!
That’s really it. Neat huh? Upon clicking the deploy to Netlify button you’ll have a website up and running, a forked repository to work with and you’ll be able to start customizing right away.
Let’s customise it!
Now it’s your turn. It’s time to update things with the messaging and donation products of the organization, so that it can be an important source of revenue and make a real difference.
Here are some things you’ll need to do:
Come up with the ‘products’. Here’s the thing: it’s much easier to donate if you know what for. Don’t simply ask for some amount of money. Think about the concrete benefits the organization provides. GIOF helps specific children, provide them with medical assistance and education. It’s easier to donate to a child’s education than to an abstract cause. What are the ‘products’ people can help the organization provide? There’s a
src/_productsfolder in the repository. Simply replace the products with your own. If you need to fetch your products from an API or from a file, check the data section of the documentation.Modify the theme. Next we’ll make the site have a clear identity. Replace the
src/static/img/mylogo.pngfile with their logo. Also, replace the favicon files insrc/static/img/. (You can use something like https://realfavicongenerator.net/ to make that easy.) If you are comfortable with CSS and Tailwind CSS, you’re in a perfect position to do your best job! Simply edit thesrc/_assets/stylesheetsfile, or hack the templates as appropriate. If you aren’t, check out thetailwind.config.jsfile in the root directory of the project. By setting the colors right you’ll have already gone a great distance.Set your own videos. This is important. The video is the best chance the organization has to showcase their work. There’s a
src/_highlightsfolder. Each file contains something you want to highlight and the first one of them will provide the main video for your website. Add or remove the Markdown (.md) files do add or remove highlights. The highlights files will also be used to build the Highlight section of the website and by clicking each link the user can see more videos.Set your own content. This should be easy. There’s a
src/_data/site.yamlfile. You’ll find you can customize most of the site’s content there. You can set the navigation links, highlighted text, and display information to your users.Need something more advanced? There’s a
src/_data/lorem.jsfile in the repository. It provides the Latin text you see in the starter website. You’ll notice, though, that the text is written nowhere in the repository. It’s being fetched from an API at build time in order to provide you a hint on how to consume your own APIs. Attention! It is important to remove thesrc/_data/lorem.jsfile. It is provided only to help you fetch your own resources. Failing to remove this file will result in unnecessary requests on each build, wasting your development time and the API resources.
Show your work
Don’t be shy! Talk about your work and show it around. You’ll want as many people as you can to see it so that we can raise more funds and inspire other developers to do something similar for an organization they support. Truth is, there’s never been a better time to work with non-profits to help them raise funds, and we need to do it quickly, safely, and cheaply.